
1. PHP 扩展配置:启用 fileinfo 和 redis 扩展
确保你的 PHP 环境已经启用了以下扩展:
- fileinfo 扩展:该扩展用于文件类型的识别。
- redis 扩展:用于连接和操作 Redis 缓存服务。
配置步骤:
- 安装 PHP 扩展: 如果你使用的是 Linux 环境,可以通过以下命令安装所需的 PHP 扩展:
sudo apt-get install php-fileinfo php-redis - 确认扩展已启用: 你可以通过
php -m命令检查已安装的扩展,确保fileinfo和redis已在列表中。
2. 数据库配置
配置 .env 文件:
打开 .env 文件,修改以下数据库配置信息,确保连接正确。
DB_CONNECTION=mysql
DB_HOST=localhost
DB_PORT=3306
DB_DATABASE=你的数据库名称
DB_USERNAME=你的数据库用户名
DB_PASSWORD=你的数据库密码
确保你的数据库已经创建好并且可以正常连接。
3. API 接口配置
在 .env 文件中配置外部 API 接口相关信息,确保系统能够正确获取和发送数据。常见的配置项包括:
API_URL=http://example.com/api
API_KEY=你的API密钥
根据项目的需求,配置相应的接口信息,并确保接口的地址与密钥等配置正确。
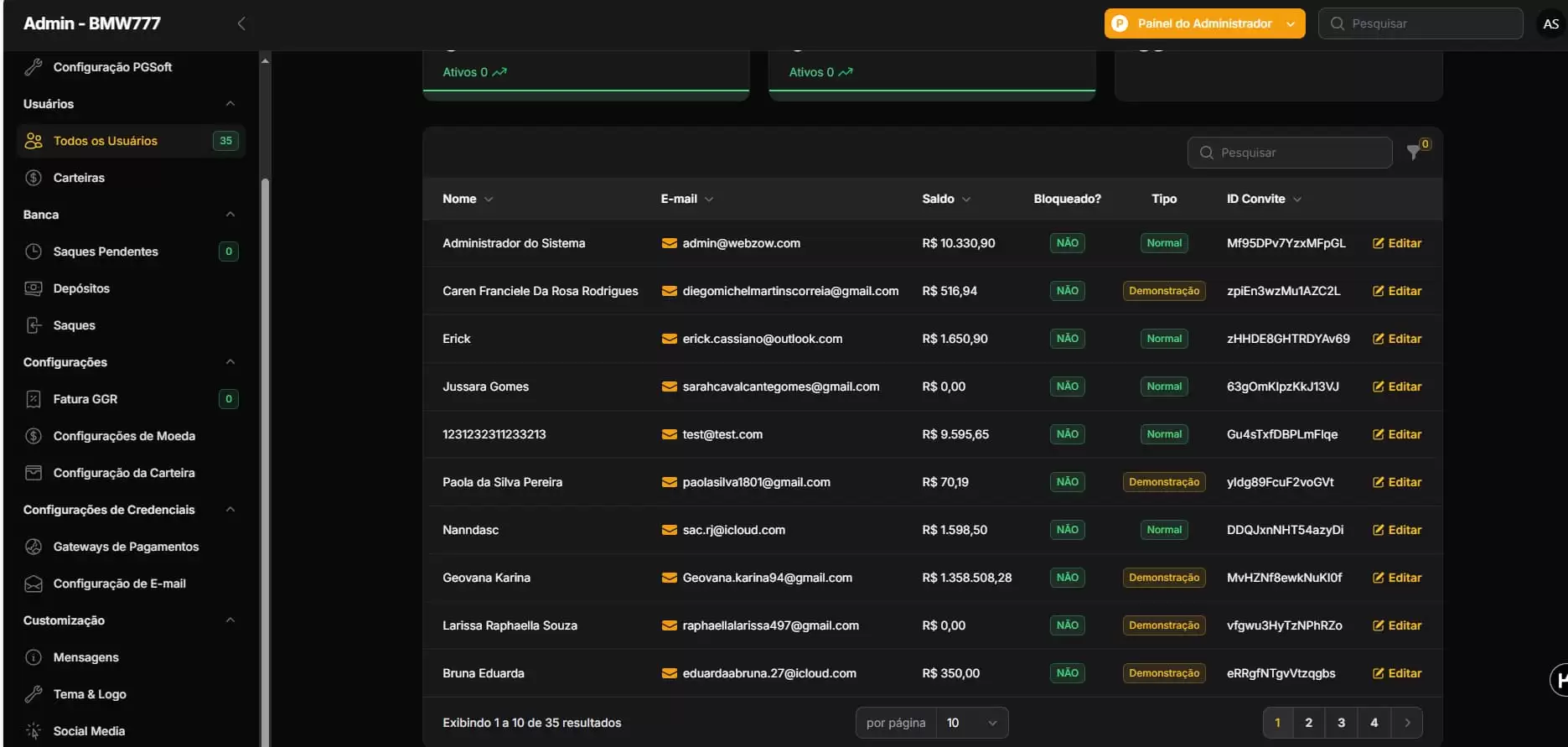
4. 后台登录配置
在 .env 文件中配置后台管理系统的登录信息,确保管理员可以顺利登录系统:
ADMIN_USERNAME=admin
ADMIN_PASSWORD=securepassword
修改为实际的管理员用户名和密码,并确保登录系统时能够成功。
5. 图片失效问题处理
如果在搭建完成后,你发现某些图片无法显示,其实是因为图片文件未放在正确的目录中。具体解决步骤如下:
- 在根目录下找到
APP/img文件夹。 - 将该文件夹中的所有图片文件复制到
public/storage目录下。
这样,系统就能正确读取并显示图片了。
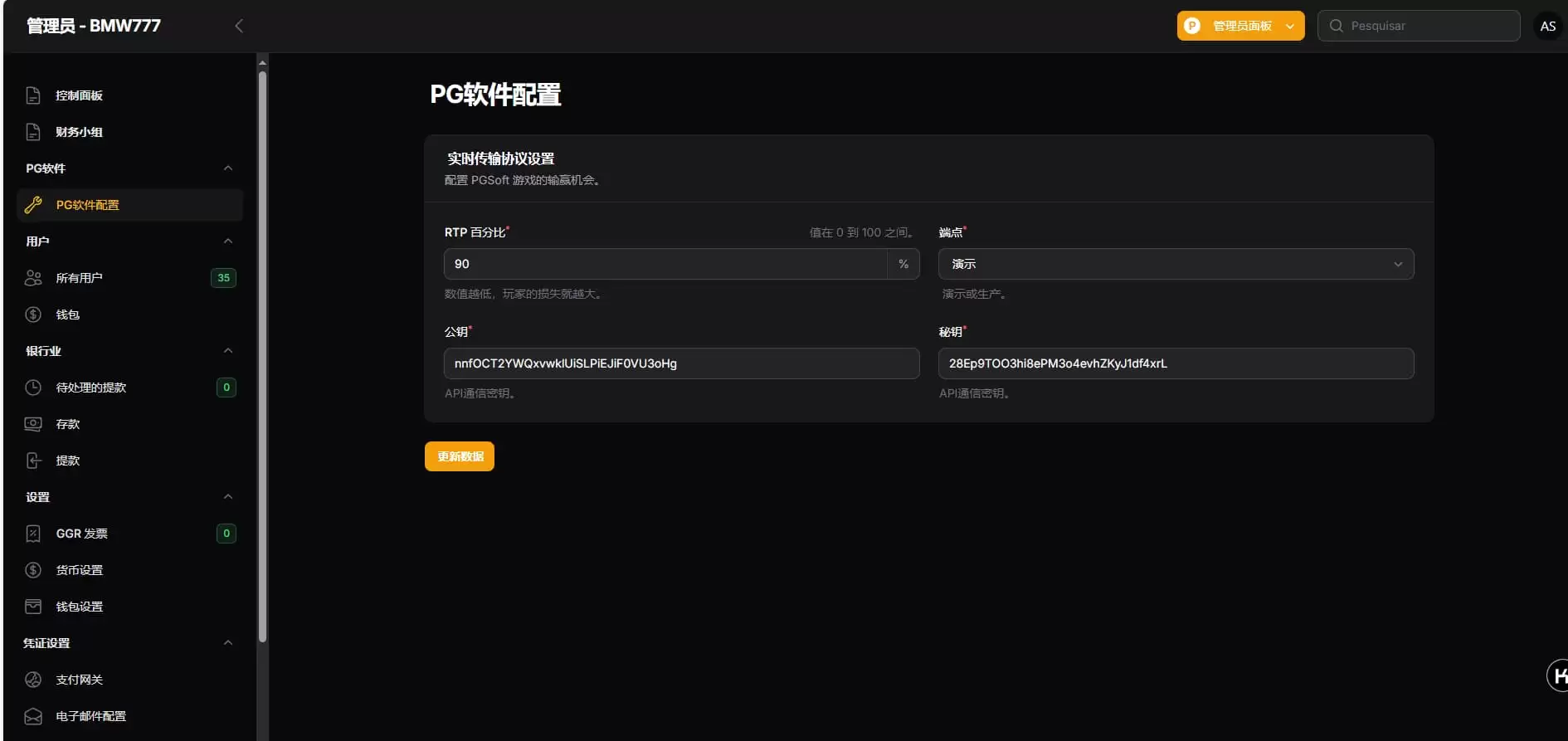
6. PG 接口信息配置
源码中包含了 PG(游戏平台)接口信息,使用这些接口可以与游戏平台进行数据交换。你需要在 .env 文件中配置相关信息:
PG_API_URL=http://pg-api.example.com
PG_API_KEY=你的PG接口密钥
根据项目需求,修改或补充其他接口相关的配置信息。源码中包含了大约16个本地游戏接口,确保这些接口信息正确无误。
7. 前后端技术栈
后端:
后端基于 PHP 开发,采用了 Laravel 框架,符合现代 PHP 开发规范。需要确保 PHP 版本为 7.4 及以上,并启用了以下扩展:
- fileinfo:用于文件类型的识别。
- redis:用于缓存管理,提升系统性能。
后端代码处理了数据存储、API 请求、用户管理等任务,所有数据交互都通过 Laravel 提供的模型和控制器来实现。
前端:
前端采用 Vue.js 框架,结合了现代化的 JavaScript 工具和 UI 库。前端代码存放在 resources/js 目录下,涉及的功能包括用户界面、交互效果和与后端的 API 通信。
前端依赖管理使用 npm,通过 webpack 进行打包构建。
8. 搭建步骤与教程
环境要求:
- PHP >= 7.4
- Composer:用于管理 PHP 依赖。
- MySQL 或其他数据库系统。
- Node.js 和 npm:用于前端开发与构建。
安装步骤:
- 获取源码: 将源码从 GitHub 或其他源下载或克隆到本地,并解压到你的网站根目录。
- 安装 PHP 依赖: 进入项目根目录,运行以下命令安装 PHP 依赖:
composer install - 配置
.env文件: 打开.env文件,根据你的数据库和 API 配置信息进行修改。例如:DB_HOST=localhost DB_DATABASE=my_database DB_USERNAME=root DB_PASSWORD=root_password - 创建数据库表: 执行数据库迁移命令,创建系统所需的表:
php artisan migrate - 安装前端依赖: 进入
resources/js目录,运行以下命令安装前端依赖:npm install - 启动前端开发: 开发时,运行以下命令启动前端服务器:
npm run dev - 生产环境构建: 在生产环境下,使用以下命令打包前端代码:
npm run build - 配置 Web 服务器: 配置你的 Web 服务器(如 Nginx 或 Apache)来支持 PHP 和前端服务。确保服务器的根目录指向
public/index.php文件。
9. 启动与访问
- 启动 Web 服务器:
确保你的 Nginx 或 Apache 配置正确,并指向项目的public文件夹。 - 访问网站:
打开浏览器,输入你的网站地址,应该能够看到搭建成功的页面。
10. 常见问题与解决方法
图片无法显示:
- 确保将根目录的
APP/img文件夹中的图片复制到public/storage下。
权限问题:
- 如果遇到权限错误,请确保
storage和bootstrap/cache目录具有正确的写入权限。使用以下命令可以修复权限问题:sudo chmod -R 775 storage bootstrap/cache sudo chown -R www-data:www-data storage bootstrap/cache
11. 详细文档
源码包中包含了详细的搭建文档,供你参考。你可以在压缩包中找到相应的文档,按照文档步骤逐步操作,确保系统搭建顺利完成。
★1.源码为虚拟产品,源码来源与网络,仅供大家研究学习之用,请大家不要用于商用,请下载后24小时内删除!
★2.程序仅供娱乐交流测试,请勿用于非法用途,不得违反国家法律,购买后用作他用,一切法律责任与本站无关!
★4.源码的完整性,功能性是否能满足等特殊原因,本网站不作任何承诺,购买后,不支持退款,谢谢合作!
★5.本站资源有的自互联网收集整理,如果侵犯了您的合法权益,请联系本站我们会及时删除。
★6.本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
本文链接:淘源码https://www.taoymw.com/62.html
许可协议:《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权